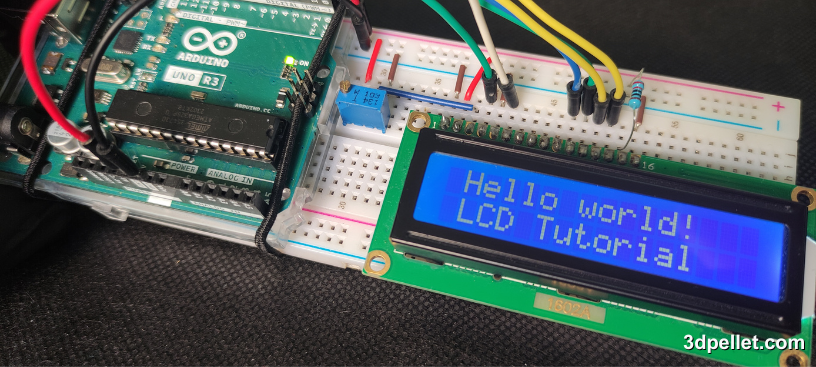
Conexión del módulo LCD 1602 con Arduino

La pantalla LCD 1602A es un tipo común de pantalla de cristal líquido que se puede utilizar fácilmente con cualquier microcontrolador. Sirve como una interfaz visual entre el hardware y el usuario. Tiene 16 caracteres en cada una de sus dos líneas, lo que le da su nombre 16x2. O sea, 1602 significa que tiene 2 líneas de 16 caracteres. Es ideal para mostrar mensajes, datos, valores de sensores y más. Es por esto por lo que, aunque es un actuador, normalmente se clasifica como una interfaz de usuario.
Una pantalla LCD, o de cristal líquido, utiliza cristales líquidos para mostrar caracteres. Estos cristales se vuelven opacos cuando se les aplica una corriente eléctrica, lo que bloquea la luz de fondo detrás de la pantalla. Esto hace que esa área sea más oscura en comparación con el resto de la pantalla. Al controlar la opacidad de los cristales líquidos en píxeles específicos, es posible formar caracteres en la pantalla. Los sistemas de LCD de color utilizan la misma técnica, con filtros de color utilizados para generar color rojo, verde y azul.
Hardware necesario
- Placa Arduino
- Pantalla LCD
- Potenciómetro de 10 kΩ
- Resistencia de 220 Ω
- Cables de conexión
- Protoboard
Descripción de funcionamiento
El módulo de pantalla LCD contiene un controlador que gestiona las operaciones de la pantalla. Este controlador incluye dos registros de 8 bits: el registro de instrucciones (IR) y el registro de datos (DR). El IR almacena códigos de instrucciones, como borrar la pantalla o mover el cursor, así como información de dirección para acceder a la memoria RAM de datos de pantalla (DDRAM) y al generador de caracteres (CGRAM). El DR se utiliza para almacenar temporalmente los datos que serán leídos o escritos en la DDRAM o CGRAM.
Distribución de pines
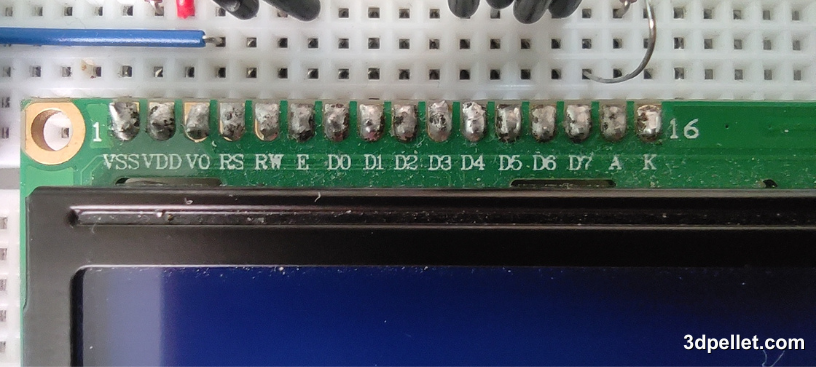
Para manejarla, esta pantalla LCD monocromática tiene 16 pines como se muestra en la figura.

- El pin VSS es el de tierra.
- El pin VDD suministra energía al LCD y normalmente se conecta a 5 voltios.
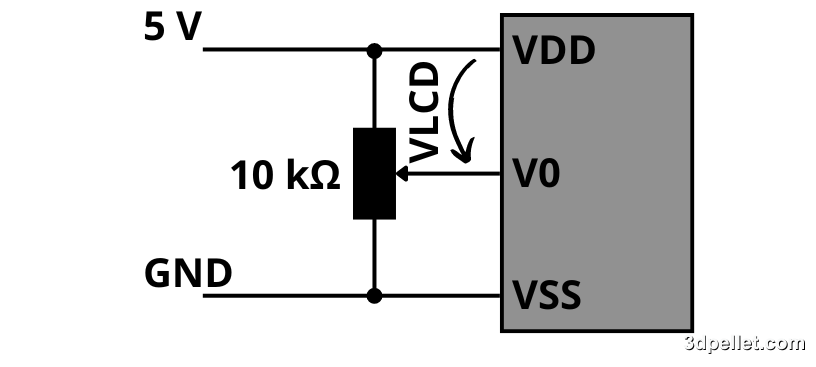
- El pin V0 ajusta el contraste del LCD. Utilizando una red de divisor de voltaje y un potenciómetro, se pueden hacer ajustes finos del contraste.
- El pin RS (Selección de Registro) se usa para distinguir entre comandos (como posicionar el cursor o limpiar la pantalla) y datos. El pin RS se pone en BAJO para comandos y en ALTO para datos.
- El pin RW (Lectura/Escritura) permite leer del LCD o escribir en él. Como el LCD suele ser un dispositivo de salida, este pin generalmente se mantiene en bajo, lo que coloca al LCD en modo de ESCRITURA.
- El pin E (Habilitar) activa la pantalla. Cuando este pin está en BAJO, el LCD ignora la actividad en las líneas de datos, RS y RW; cuando está en ALTO, el LCD procesa los datos entrantes.
- Los pines D0-D7 constituyen el bus de datos de 8 bits que lleva la información a la pantalla. Por ejemplo, para mostrar la letra ‘A’ en mayúscula, se configuran estos pines en 0100 0001 (según el código ASCII).
- Los pines A (Ánodo) y K (Cátodo) controlan la retroiluminación del LCD.
Modo de 4 bits frente a 8 bits
El controlador del LCD permite operar en dos modos distintos: uno de 4 bits y otro de 8 bits. Estos modos determinan cómo se envían los datos y las instrucciones al LCD. A continuación, se detallan las diferencias entre ambos.
Modo de 8 bits:
- Utiliza los 8 pines del bus de datos (D0 a D7) para enviar un byte completo al LCD en cada transferencia.
- La velocidad de transferencia de datos es superior en comparación con el modo de 4 bits.
- La programación puede ser más sencilla, ya que se envían los datos en bloques completos.
Modo de 4 bits:
- Emplea solo 4 pines de datos (D4 a D7) para enviar datos al LCD, transmitiendo las dos mitades de un byte en operaciones separadas.
- La transferencia de datos es más lenta que en el modo de 8 bits, ya que requiere dos transferencias para cada byte.
- Utiliza menos líneas de datos, lo cual puede ser ventajoso en sistemas con un número limitado de pines de entrada/salida, como en un Arduino.
Aunque pueda parecer complicado, en la práctica es bastante sencillo ya que para manejar este módulo suelen utilizarse librerías ya implementadas para este fin.
Esquema montaje con Arduino
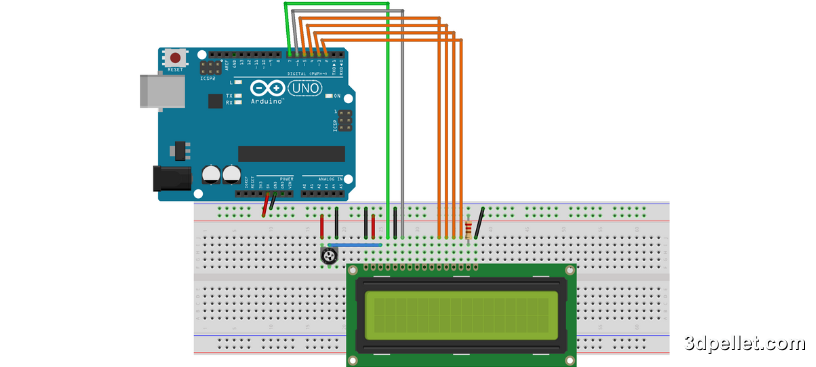
Para manejar el LCD con Arduino no hay un solo esquema de conexión, pero en esencia todos son iguales ya que se requieren 6 pines digitales que luego se definirán en la función setup() del código. De los 6 pines uno será para habilitar el LCD por el pin E, otro para la selección de datos o de comandos con el pin RS y el resto para mandar los bytes de información que se escribirán en los registros. En este ejemplo se utilizan los pines D2, D3, D4, D5, D6 y D7 de Arduino para este fin. El Esquema para este ejemplo queda como se muestra en la figura.

Primeramente, se debe conectar el pin RS del LCD al pin digital 7 y el pin de habilitación E del LCD al pin digital 6. Luego, se deben conectar los pines D4, D5, D6 y D7 del LCD a los pines digitales D5, D4, D3 y D2 de Arduino, respectivamente. El pin RW del LCD debe ir a tierra (GND), al igual que el pin VSS y K (pin negativo del LED de retroiluminación). A continuación, se debe conectar el pin VCC del LCD a 5V y el positivo del LED (A) de retroiluminación a 5V a través de una resistencia de 220 Ω. Por último, se debe conectar un potenciómetro de 10 kΩ para ajustar el brillo utilizando el pin V0. El valor óptimo de V0 varía con la temperatura, las variaciones en VDD y el ángulo de visión. V0 también variará de un módulo a otro y de un lote a otro debido a variaciones normales de fabricación.
Aunque normalmente se utiliza un potenciómetro, se puede controlar V0 utilizando un DAC o PWM.

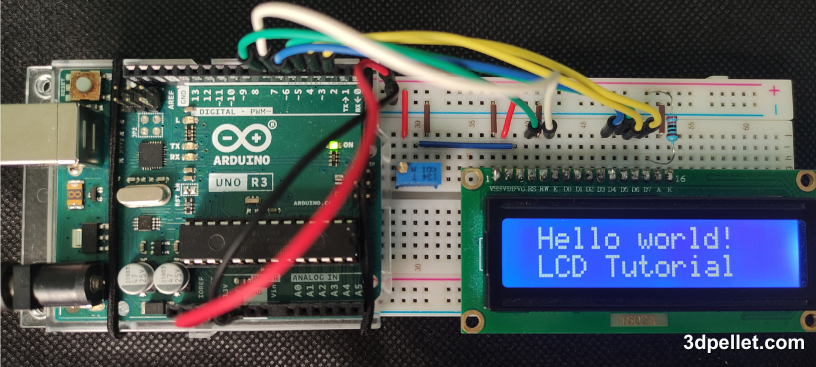
Finalmente, el esquema de conexión utilizado en este ejemplo queda como se muestra en la siguiente imagen.

Conectar directamente un LCD a Arduino requiere una gran cantidad de pines. Suele ser aconsejable emplear un adaptador a bus I2C.
Código de ejemplo “Hola Mundo” en Arduino
El siguiente código de ejemplo es muy sencillo. Imprime la frase “Hello World” en la primera línea de la pantalla LCD y la frase “LCD Tutorial” en la segunda. Para esto se utiliza la librería LiquidCrystal y la función lcd.print(). Además, se utilizan las funciones lcd.noDisplay() y lcd.display() para hacer parpadear la pantalla LCD. Nótese que en este ejemplo se escribe en el LCD dentro de la función setup(). Esto se hace así porque se pone el mismo texto durante toda la ejecución del programa.
1// Ejemplo de Arduino para utilizar un módulo de LCD
2// Más información: https://www.3dpellet.com
3
4// Se incluye la librería para manejar el LCD
5#include <LiquidCrystal.h>
6
7// Se inicializa el objeto lcd asociando los pines de interfaz LCD
8// con los pines de Arduino al que están conectados
9const int rs = 7, en = 6, d4 = 5, d5 = 4, d6 = 3, d7 = 2;
10LiquidCrystal lcd(rs, en, d4, d5, d6, d7);
11
12void setup()
13{
14 // Se inicia un LCD 16x02 (columnas,fila)
15 lcd.begin(16, 2);
16 // Pone el cursor en las coordenadas (0,0)
17 lcd.setCursor(0, 0);
18 // Escribe el LCD
19 lcd.print("Hello world!");
20
21 // Pone el cursor en la segunda Fila
22 lcd.setCursor(0, 1);
23 // Escribe el LCD
24 lcd.print("LCD Tutorial");
25}
26
27void loop()
28{
29 // Apaga la pantalla
30 lcd.noDisplay();
31 delay(500);
32 // Enciende la pantalla
33 lcd.display();
34 delay(500);
35}Explicación:
#include <LiquidCrystal.h>: Incluye la biblioteca LiquidCrystal, que proporciona funciones para controlar el LCD.LiquidCrystal lcd(rs, en, d4, d5, d6, d7);: Inicializa el objeto LCD con los números de pines especificados.lcd.begin(16, 2);: Configura el LCD con 16 columnas y 2 filas.lcd.print("Hello World");: Imprime “Hello World” en la primera línea del LCD.lcd.setCursor(0, 1);: Mueve el cursor al inicio de la segunda línea.lcd.print("LCD Tutorial");: Imprime “LCD Tutorial” en la segunda línea del LCD.lcd.noDisplay();: Apaga la pantalla.lcd.display();: Vuelve a encender la pantalla.delay(500);: Espera 500 milisegundos.
Este código de ejemplo hace que la pantalla LCD parpadee al encenderse y apagarse cada medio segundo.
Algunas funciones útiles de la biblioteca LiquidCrystal
La biblioteca LiquidCrystal ofrece varias funciones útiles para manejar el LCD. A continuación, se presentan algunas de ellas:
lcd.home(): Coloca el cursor en la esquina superior izquierda del LCD sin borrar el contenido de la pantalla.lcd.blink(): Muestra un bloque parpadeante de 5×8 píxeles en la posición donde se escribirá el próximo carácter.lcd.noBlink(): Desactiva el parpadeo del cursor en el LCD.lcd.cursor(): Muestra un subrayado en la posición donde se escribirá el siguiente carácter.lcd.noCursor(): Oculta el cursor del LCD.lcd.scrollDisplayRight(): Desplaza el contenido del LCD un espacio hacia la derecha. Para un desplazamiento continuo, esta función debe ser utilizada dentro de un bucle.lcd.scrollDisplayLeft(): Mueve el contenido del LCD un espacio hacia la izquierda. Similar a la función lcd.scrollDisplayRight(), se debe usar en un bucle para un desplazamiento continuo.lcd.noDisplay(): Apaga la pantalla LCD sin borrar el texto que se muestra en ella.lcd.display(): Enciende la pantalla LCD después de haber sido apagada con noDisplay(), restaurando el texto y el cursor que estaban visibles.